People are sitting on gold and don’t even know it. 🙂
If you have an old dormant blog that you started many years ago and just stopped updating, then there’s probably a good chance you could use a little elbow grease to resurrect and revive it, turning it into a cashflow.
Or at least fix it up to auction it.
Old blogs - especially content-rich ones - are high value commodities in today’s Internet.
I’ve found it incredibly lucrative recently.
If you’ve got a dead or dormant blog lying around (or if you purchased one on Flippa), here’s how to revive it into something beautiful.
Table Of Contents
Step 1: Decide on the CMS or SSG you want to convert the old blog to (optional)
For most people, this is probably an optional step as they’ll have no desire to leave Wordpress.
In that case, all that’s required here is retheming and cleaning.
But for those of us who have grown up and moved beyond the early 2000’s to JAMstack and all the superior benefits it offers, this step is crucial.
So, let’s say you have an old, clunky Wordpress site that you want to revive.
You’ve decided to reinvent the site on the JAMstack.
Here are the pertinent first questions you should ask:
- How many posts and pages are there currently? (check sitemap.xml if you don’t have access to wp-admin yet)
- Is it image-heavy or mostly text?
- Any additional/dynamic functionality needed? (e.g. advanced search, surveys, user management, forum)
- Preferred content source (e.g. markdown/git, Wordpress, another headless CMS service (Contentful, Prismic), git CMS (Forestry, NetlifyCMS, etc.))
Large, image-heavy Wordpress conversions
Based on my recent experience resurrecting and converting a large, 150+ post Wordpress site to Gatsby (with a featured image for every post), I’ve come to the conclusion that Gatsby in its present state may not be ideal for sites that big.
Don’t get me wrong.
It’s an absolute joy to build with and the finished product is both beautiful and blazing fast, but the build time is less than ideal for a large site full of images.
That may change in future.
From now on, if someone’s doing an old site rebuild with 100+ posts/pages and images, I would probably recommend Hugo.
The build times are even more important now since Netlify recently started charging based on “build minutes” - 15-20 minutes per build really adds up.
Gatsby has, in my opinion, superior image optimization and handling out of the box but the slower build times for large sites are a pain.
Of course, if you’re only building occasionally (say once a week), then it’s totally fine.
Any site less than 100 posts, go with Gatsby 100%.
SSG content source and advanced functionality
This entirely depends on who you’re rebuilding the site for.
In my case, most of my rebuilds are for myself.
In other words, I’m the only one writing articles for them. For these cases, simply using markdown/git in vim is perfect. No graphical WYSIWYG editor necessary.
All blog posts are stored as .mdx files locally and on git in post subfolders.
Easy.
But other sites take a little more planning to set up. I’ll explain by way of example.
I have a site rebuild right now that is quite large (130+ posts) that will eventually be a multi-author site and (hopefully) sold at auction when it’s all done.
This means two things:
- I need a graphical CMS for multiple authors.
- The site + CMS needs to be easily transferrable later on.
I considered keeping Wordpress as a headless CMS (since most people are comfortable using it to write posts) but the problem is it becomes a separate liability I need to manage, pay for and transfer later on with the static site.
I don’t want to have to manage a Wordpress backend.
Then if you decide later on to move your content off Wordpress, you have to go through the hassle of exporting all your content from the database (you’ll have to do this either way but it’s better to do it now than change your mind 6 months down the track).
And I don’t want to pay for hosting just to hold some blog posts.
Other CMS options like Contentful and Prismic are great but also a lot of work to set up, manage and they can be costly.
Ultimately I decided on Forestry.io for sites I intend to sell.
Forestry’s an aesthetically beautiful editor (a Git-based CMS) that basically just works as a JS graphical frontend to your markdown files.
Think of it as an authenticated browser editor.
You edit a post, hit the button to ‘publish’ it, and it pushes to Git which triggers a rebuild.
Very easy to set up, use and manage. Plus the handover to a buyer later on is near effortless.
Step 2: Gather all Google indexed pages and current backlinks
I’m going to assume that if you’ve purchased an old blog, you’ve already done this to some extent.
But perhaps the old site was yours to begin with or you acquired it blind.
In any case, you need to have a list of current backlinks (other domains linking to the old blog) and what Google currently has indexed.
Especially if it’s coming from another CMS.
The reason this is important is because if you delete or move a backlinked or indexed page during your rebuild without a 301 redirect, you’ll lose whatever “juice” that page was getting.
I acquired a site that was run on a dodgy, unknown CMS called ‘ComandSolutions’ with a god-awful site/permalink structure.
There were loads of Google-indexed posts under the old structure and taxonomies (ending in index.php and page.html).
It had an amazingly strong backlink profile too so it was imperative not to lose any of this.
A simple Google search: site:site.com will yield all indexed pages under the old structure. Make a list of them.
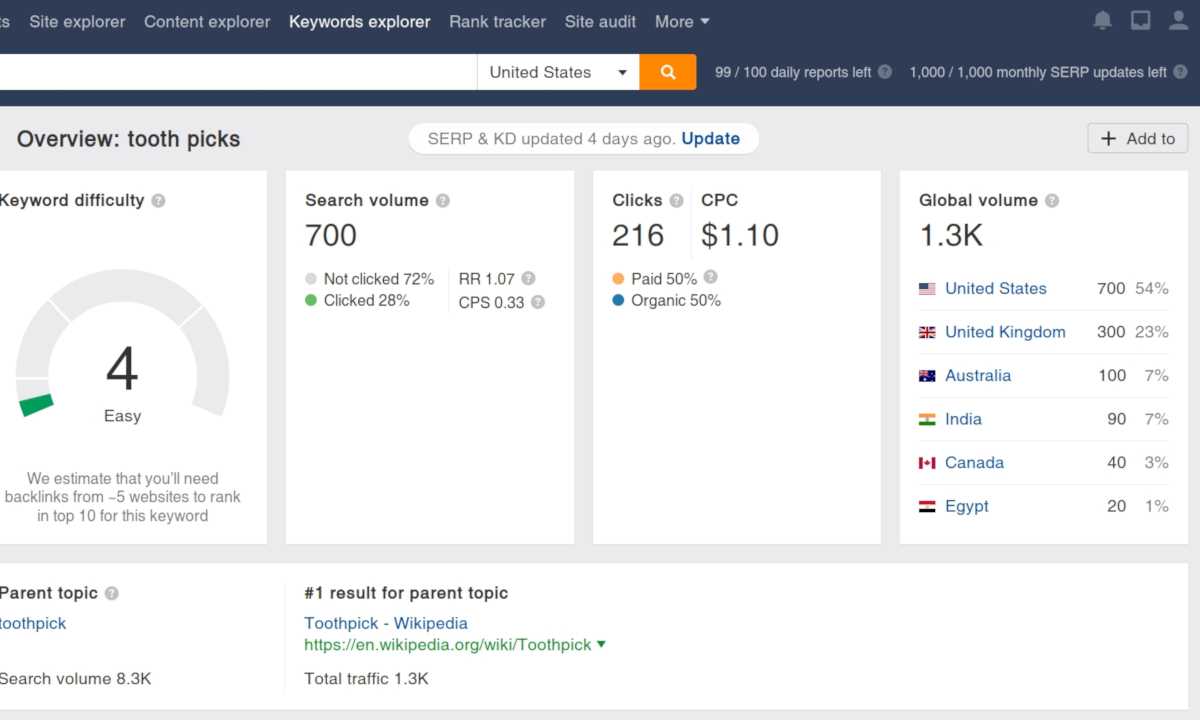
For backlinks, I use Ahrefs.
Export a CSV of all current backlinks to the old site structure. You’ll need to either respect these or redirect them.
Step 3: Set up redirects
If you’re not moving from Wordpress then you probably don’t need to worry too much about redirects (unless you move or delete pages or taxonomies).
But for old sites, other CMS’s or JAMstack rebuilds, you’ll need to spend a good amount of time on this step.
You’d be silly not to, in fact.
How you do it will also depend on your web server type.
For the site I mentioned above which runs on nginx, I have a 301 redirect ‘map’ file with about 50 different redirects. It’s as simple as this:
map $old_uri $new_uri {
/old-url/index.php /new-url;
/old-url2/index.php /new-url2;
...
}Some of these are urls that Google has indexed which no longer exist, but most are quality backlinks I researched using Ahrefs that were moved during the rebuild.
If you’re using Apache, you can use .htaccess for this:
Redirect 301 /old-url /new-url
Redirect 301 /old-url2 /new-url2If you’re just retheming an old Wordpress site with a few deleted posts, there are plugins that will handle these deletion redirects for you.
Just keep in mind that if you remove the plugin, you lose the redirects (so always better at the server level).
Step 4: Clean up your backend and remove plugins (Wordpress only)
If you’re sticking with Wordpress, take my advice:
MAXIMUM 5 to 8 active plugins.
Even less if you can.
I’m talking the common essentials like Akismet and a contact form plugin.
You should ideally have a custom-built theme of your own, not some bloated crap you found on Envato.
Stay lean, clean and fast.
Once you’ve purged your plugins and inactive themes, spend some time going through your database (use phpMyAdmin) and get rid of all residual gunk left there by old plugins.
Spend a solid day just cleaning your database and tidying up code.
Think of it like an oil change on an old car.
Also, for any plugins you do use, make sure you only enqueue what needs to be enqueued (e.g. Contact Form 7 doesn’t need to be run on every page of your site - only the Contact page).
This will keep your WP site fast (though not as fast as Gatsby!).
With old blogs in particular, they tend to build up a lot of mess over many years that slows everything down. My main language blog (started almost a decade ago) had plugin gunk in the database from when I first started till I removed it recently.
Not only is it slow but also a potential security risk.
Step 5: Set up sitewide SEO and essential pages
This is the general sitewide SEO for the entire site (we’re not dealing with individual posts yet).
So you’re optimizing the site metadata (main title, description, og and twitter info for sharing, etc.), setting up Schema.org (JSON or microdata or both), default site images, logo, person/company info and so on.
This is the first major SEO overhaul that should take place before you even get to your posts.
Most old sites and blogs (especially 5+ years old) tend not to have optimized metadata and Schema in place.
I’ve purchased sites from Flippa with literally zero sitewide SEO - not even a simple title and description.
So, I’ll use a site like Backlinko as an example.
Old, rubbish metadata from a bygone era might look like:
Title: Backlinko
Description: All about backlinks
Whereas optimized metadata (Backlinko’s current config) would look like:
Title: SEO Training and Link Building Strategies – Backlinko
Description: It’s time to get backlinks that make a difference. Backlinko is the place for next-level SEO training and link building strategies.
Pretty big difference.
You’ll be surprised how many old sites and blogs are metadata’d like the first example and the owners wonder why it isn’t getting any traffic. This is one of the most obvious problems in reviving an old blog.
Same with Schema.
These days, you cannot not have good Schema implemented on your site.
Wordpress plugins like Yoast have some decent configuration out of the gate without any work on your part but I’d say it’s only ‘adequate’.
For Gatsby, you can do some amazingly detailed Schema work using React Helmet.
Other SSG’s like Hugo are very versatile too.
Make sure your Schema links your site to your social media channels too. I don’t have the data to back this up but I’m pretty confident that it all helps your E.A.T (Expertise, Authority and Trustworthiness) in Google’s eyes.
This is also the time you should edit or add your essential static pages (About, Contact, Terms, Privacy and so on).
These should also be optimized and appropriate Schema added.
Step 6: Preliminary SEO touch-up, post audits and images
Now you have a sitewide optimized site with all essential static pages done.
If it’s an existing Wordpress site and not a migration, then this would have been fairly easy to do.
But if you’re building a brand new site on the JAMstack then this will take more time to finish and get set up.
Either way, you should have a site that’s ready for post content.
If you’re migrating away from Wordpress to an SSG like Gatsby
In this case, use the Jekyll exporter plugin on WP to export all the post content from the old Wordpress site (assuming it is Wordpress).
The plugin isn’t perfect - it exports messy markdown files and frontmatter.
As it’s a Jekyll exporter, the frontmatter most likely won’t suit your SSG if it’s Gatsby or Hugo. Unfortunately, this means you have to go through and manually correct every post.
It’s laborious but doesn’t take too long!
If you’re sticking with Wordpress
Much less initial work to do here.
The posts are already there - you just have to edit them.
At this early stage, all I do is a preliminary touch-up.
Here’s what that entails:
- Eliminate thin, useless content.
- Outbound link audit.
- Post metadata optimization.
- New images and alt tag SEO.
I’ll explain these.
1. Eliminating thin, useless content
This is not a full content audit.
All I’m doing at this point is identifying existing content that’s utterly worthless and removing it (still being careful to 301 redirect anything I delete).
One site I recently purchased had about 10 posts that literally consisted of a single sentence each.
There were no backlinks (why would anyone backlink to one sentence?), and no indexing from Google.
Waste of blog real estate!
Delete. Redirect.
Other content audit steps (e.g. merging content) come later.
2. Outbound link auditing
When bringing an old blog back to life, I go through every old post and one thing I take careful notice of are the outbound links.
That is - links from your site to other sites.
I’m looking for:
- 404’s (pages that no longer exist)
- Outdated content (pages that do exist but might be extremely outdated and no longer worth linking to)
- Product links that can be replaced by working affiliate links to newer products
- Conflict of interest links (links to blogs that I consider competitors and no longer wish to link to)
The wrong kind of outbound links can hurt your SEO so this is an important early step.
3. Post metadata optimization
Go through and improve (or add for the first time) post metadata.
This step alone can completely transform the ranking of your site - you’d be amazed.
You might have an old blog post on your site with a title like:
Holiday eggnog recipes
Change it to something like:
7 Quick And Easy Christmas Eggnog Recipes You’ll Love
You’ve already covered multiple keyword possibilities with the title change alone:
- eggnog recipes
- quick eggnog recipe
- easy eggnog recipe
- Christmas eggnog recipes
- Christmas recipes
Tweak the metadata descriptions too to include the same keywords and invite the reader to click it in the search results.
4. Adding new images (optional)
Go through each and every post, and remove old crappy images.
Replace them with high quality royalty-free images (Unsplash is good) or paid images from sites like 123rf.
Ideally, use your own images since these improve the trust of your site.
Add an SEO optimized alt tag for every image you add.
Step 7: Keyword and competitor research
I use and love Ahrefs.
That tool has been a game-changer for my sites. I was flying blind before and didn’t even realize it.
Use it to study what everyone else is doing first and foremost - who’s succeeding, how are they succeeding, what pages of theirs are succeeding, etc.
Once you’re able to see how competitors are making it, you can look at your own existing content (old posts) and ascertain whether or not those posts can be refocused.
Step 8: Rewrite the content
This is the most laborious and/or expensive part.
You’ve done the keyword and competitor research, you’ve identified which posts need to be edited, updated, removed or completely rewritten from scratch.
Now it’s time to write.
When reviving an old blog, start with the posts that have the highest potential for quick ROI (e.g. pages that are already ranking moderately well but just need a bit of help). If a blog post is sitting on page 6 on Google for example, there’s potential to move it forward.
Be constantly aware of content strategy and planning. Don’t just write a post “because it sounds good”.
Some posts may get lots of traction and shares but be utterly worthless in the grand scheme of things (e.g. people sharing funny memes or a post topic that can’t be monetized in any way).
Don’t waste much time on pointless content, even if it has some traffic potential.
Why keep a post if it gets good traffic but can’t be monetized?
Some people will say you shouldn’t have content like this on your site. I say it’s not always a bad thing.
The other option is paying writers or content mills but in order to get good quality content that ranks, you’re looking at about $100 per article minimum (don’t spend less).
Step 9: Branding and social media
Focus on turning your blog into a brand that’s present everywhere.
Get or design a beautiful, unique logo, create social media accounts on FB, Twitter, YouTube, Instagram, Pinterest and so on. Actively share, communicate and promote regularly.
This will build up your E.A.T, help your SEO and get you exposure.
It’ll help you win natural backlinks too over time.
Step 10: Hungry Hungry Hippos
Now it’s time for the most difficult part of SEO and bringing an old site back to life.
Hungry Hungry Hippos.

Resubmit the site to Google Search Console to be recrawled. (you may need to update sitemap settings if that has changed).
If you’re using Gatsby, I recommend using the advanced sitemap plugin before recrawling.
You can’t request Google recrawl every single page but you don’t need to anyway - I usually just request a manual recrawl for the most important pages or taxonomies. Eventually the sitemap will be recrawled no matter what.
Now, let your work bake and brown in the Google oven.
Have patience.
It can take many months before you see results from major overhauls like this.
Be active (but not spammy) on your newly-branded social media channels. Viral shares can be a nice bump.
Don’t obsess over analytics or search console gains/losses - just be patient.
Is there anything I can be doing actively in this time to help?
Yep.
Reach out to other bloggers in the same niche and build your rebuilt site’s reputation. Earn favor and links.
Guest post (some say this is a no-no these days but I say it’s totally fine if done sparingly).
One thing I do really love about Ahrefs is that it will periodically send you emails to let you know how your site has recently changed. It’s the one email I actually look forward to.
It shares new and lost keywords, organic traffic movement and new and lost backlinks.
Turn that on and get periodic updates to see how your rebuild is doing.
Was that helpful?
Subscribe by email.
I’ll be sending out an update soon where I show before and after comparisons of sites that I’ve turned around.






Comment Policy: I can handle harsh criticism and disagreements, but if you're disrespectful or a self-promoter, your comment ain't gettin' published.