I recently shared my static niche site experiment.
After many years using Wordpress, I’ve made the move over to SSG’s and started creating a series of high quality niche sites to see how they perform on SEO.
I’m already really pleased with the results I’m seeing which I’ll share in detail over the coming months.
But today I want to share with you several reasons why I believe static absolutely destroys Wordpress for niche site creation and SEO results.
If you haven’t transitioned then hopefully this will convince you to.
1. Wordpress can’t compete with static sites on speed (obvious point)
This is number one and the point you’re probably already familiar with.
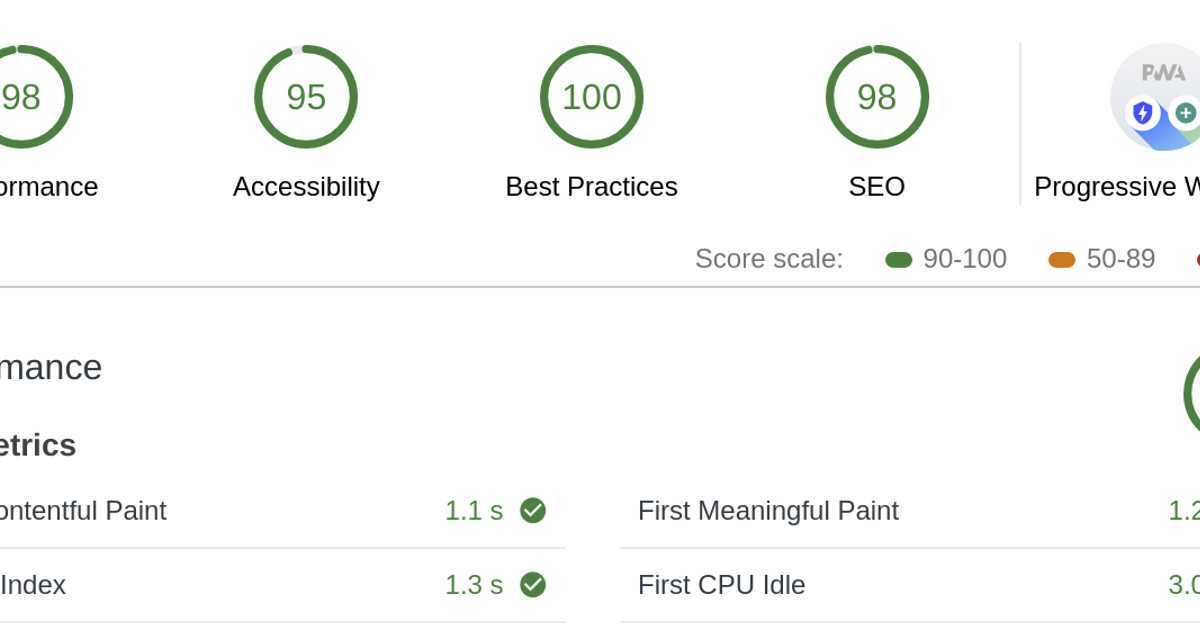
Static sites - even poorly optimized ones - generally obliterate Wordpress on speed.
Think about what a single page on a typical Wordpress site is made up of:
- HTML and CSS (fine)
- A bunch of PHP calls, conditionals and logic
- Database-driven content (posts, comments, etc.)
So when a person visits a page, the PHP will retrieve, let’s say, the blog post title from the database before the HTML and CSS display it before the post.
It does this for all dynamically generated content on the page.
Title, author info, comments, widgets, menus, authentication, etc.
There’s a lot going on behind the scenes.
And depending on the quality of the Wordpress host or database size, speed could be affected even more.
Static sites like the one you’re looking at right now are just HTML and CSS - a handful of files sitting in a folder.
It’s all been generated and built beforehand so there are no functions or database activity going on prior to this page displaying elements.
This means the data is sitting there, ready to be displayed instantly.
Now, you could argue that Wordpress caching plugins help - and they do - but what they’re basically doing is creating their own static version of a Wordpress site on the fly.
But even with caching plugins, they’re often problematic and bloated for a host of reasons, and still cannot perform as well as a simple static site in most cases.
The fact that Wordpress relies on 3rd party software to speed it up is proof enough that static rules for speed.
The added benefit of some SSG’s like Astro, Next and so on is that a SPA (single page application) is a cinch to enable.
This means that pages load instantly as your site runs like an app.
2. Deployment takes literally minutes and costs nothing
I recently talked about my experience getting set up with Netlify for the first time.
Even now, I’m blown away at how fantastic their service is.
I’ve deployed multiple niche sites onto their platform - all completely cost free and without a single issue.
From sign up through to final deployment, the process takes literally a couple of minutes.
In fact, it’s the first time I’ve used a free service and actually wanted to give them money as a way of showing my appreciation.
So here’s the gist of setting up on Netlify:
- You have a site project folder where you’ve designed your Gatsby/Jekyll/Hugo etc. site.
- You (hopefully) have a Git repo in place for it (takes seconds to set that up too).
- Log in to Netlify and connect your Github account.
- Netlify takes the project from Git, builds it on their end, deploys it to a subdomain and even sets up a Let’s Encrypt SSL for you instantly.
- Your site is live on a Netlify subdomain in seconds (maybe minutes depending on the size of your build).
- You can then just add a custom domain and away you go.
To take it a step further, Netlify even has the ability to add post-processing snippets to the code.
So for niche sites like mine where I have Google Analytics, Drip email opt-ins, Adsense, etc., you don’t even need to add the code snippets to your build - just let Netlify include it for you.
Every time you write a new post, it’s simply:
1. git add .
2. git commit -m "10 Reasons I'm Awesome"
3. git pushA few seconds later, it’s live for the world to read.
UPDATE: I now use Vercel for some of my sites which is just as good as Netlify.
Compare all this to Wordpress for a moment.
Many hosts have one-click Wordpress installs to get a Wordpress instance up and running but there’s usually quite a bit involved in configuring your site in the dashboard.
Even with a quick, one-click Wordpress install, I still find Netlify’s deployment process unmatched in simplicity and speed.
I also want to add that I was previously using Vultr for my niche sites (OpenBSD VPS).
I’m still in love with Vultr’s service but it takes probably about 20 minutes to get an OpenBSD server up and running with Let’s Encrypt and some ongoing maintenance.
Plus you have to build your site locally and then rsync it to your server.
Netlify makes it all so much faster.
The initial build will take slightly longer (it’s basically setting up a virtual environment to build your project) but subsequent builds are incredibly fast.
3. Plethora of painless content management options
With Wordpress, you have your pages and your posts (or post types if you add more).
You click “Add New” and start writing.
It’s all stored in the database and retrieved via PHP as I mentioned earlier.
With static (in my case Gatsby + Netlify), you have many options - including Wordpress as a source of your content.
So what you’re reading right now is a markdown/MDX blog post.
I write this post in vim, put a featured image in, and push to git. I store all my blog posts in a folder called ‘posts’.
Really simple.
But you can also use a headless CMS (e.g. Prismic, Contentful, ButterCMS) which all have a Wordpress-esque post editor where you can write posts, add images, etc. and save.
Then when you run a build, it will pull that information and create pages/posts.
So there are no shortage of options.
You can have the benefits of a static site with a Wordpress content editor to write your posts if you please.
I do however recommend just using markdown as it’s so easy and clean, and eliminates the need for yet another service.
Depending on your skill level and operating system, you can set up all kinds of terminal scripts and vim configurations to make your markdown process easier.
I basically created an template for my blog posts (took the idea from Jekyll) so whenever I want to write a new post, I just copy that over and start editing the frontmatter.
My template has a default featured image that displays if I don’t stipulate the post image.
If I add a featured video, it displays that instead of a featured image (but will still use a featured image for og:image).
There’s really no limit to what you can configure and it’s far more flexible than Wordpress.
4. Zero security and maintenance headaches
This is the point that killed Wordpress for me.
Wordpress is an ongoing security headache.
The more plugins you use, the worse it gets.
You can’t (or at least shouldn’t), setup a Wordpress site and then walk away from it for a year without running regular updates.
Occasionally there will be massive updates to Wordpress core that might break a plugin you have or two plugins might conflict with each other.
You have to constantly read up on changelogs and stay aware of changes.
This is generally fine if you have one site.
But for niche site operations like mine where you’re running multiple niche sites and trying to manage writers and content, you just don’t want the headache of site management on top of it.
You can set and forget a static site.
Deploy multiple niche sites to Netlify with 50 posts and leave them for a year. No need for updates or maintenance.
Zero risk of a security breach.
For one of my Wordpress sites, I hit a point where my plugins had me literally crossing my fingers it wouldn’t break every time I ran an update. 🤞
That’s not an enjoyable experience! 😂
5. Rapid reduplication for new niche sites
I spent about 3 days designing a niche site template.
It was optimized for speed, SEO, ad placement and a beautiful aesthetic.
Most importantly - I made sure it was incredibly easy to mass duplicate.
So all it takes is to design a new logo, change the color palette of the site and edit the site meta data (title, description and so on).
It’s the most painless reduplication process in the world.
I have multiple niche sites that are essentially identical in structure and design for different sites.
Add to this the rapid deployment on Netlify - you have a new site ready and rolling within minutes.
Just think of the possibilites for niche site creation:
Hit up a content mill or AI, fire off dozens of post requests for 10, 20, 30 niche sites, reduplicate your static niche template, then wait 6 months for the traffic to build up on them all.
Reap multiple streams of passive niche income or sell them on a marketplace like Flippa (I’ve sold several of these already).
Totally doable on Wordpress but nowhere near as painless and fast as static.
Wordpress is terrible… Static is king
I remember back in high school writing my first website.
It was static.
Then Wordpress came along and it was all the rage.
But it’s funny how static sites are trending again - we’ve come full circle.
I don’t mean to bash Wordpress as it’s a platform I’ve used and loved for many years.
However, websites just shouldn’t be complicated.
And for any serious niche site creator or SEO person, you can’t get away from the fact that static is king.
UPDATE: I’m already seeing great results from this experiment. I’ll share it with my email list soon. Subscribe below to hear all about it.






Comment Policy: I can handle harsh criticism and disagreements, but if you're disrespectful or a self-promoter, your comment ain't gettin' published.