I finally cut the Wordpress umbilical cord.
My main ‘authority site’, The Mezzofanti Guild, is now built with GatsbyJS.
This is a blog that I started as a hobby almost 10 years ago, and has since become one of the largest and most popular language learning blogs. It enabled me to stop working a normal job and travel the world.
At its high point several years ago, I was churning out a constant stream of content but this slowed right down after I got married and had kids.
But I’ve been determined to revitalize it and start pumping out good content again.
As part of that process, I wanted to move off Wordpress and completely redevelop the site using GatsbyJS for superior speed and the many benefits of static.
It was seriously hard work (keep in mind I only started learning React and Gatsby a short while ago) but I’m fairly happy with the result.
Exporting and tidying up content
This was a big job.
There’s a brilliant new’ish plugin for Wordpress called WP Gatsby Markdown Exporter by TinaCMS.
I was originally using a Jekyll exporter but it required too much additional cleanup and had no configurable options for export.
The one by TinaCMS has a lot of options to configure your exported frontmatter.
One really important use-case here is that I needed to export Yoast SEO fields so as to keep my SEO unchanged with the migration.
The exported content still needed to be cleaned up (some messed up HTML that didn’t convert to Markdown properly) so that was definitely a task with hundreds of posts.
Comment migration
I wanted to keep comments.
They are excellent for SEO (provided they’re static and not client-side like Disqus) and they encourage further engagement with my content.
This was a hellish task and took a very long time (months). Tens of thousands of comments.
To do this, I exported all Posts using the built-in Wordpress export tool. This gave me an XML file.
I converted this XML file to JSON.
I then created some simple scripts using sed to cut out all the unnecessary fluff from the XML file and just keep the comment data.
I then created a comments.json file in every post folder and moved each comment to its respective file/folder (I could have just had one gigantic comments.json file but I would rather keep comments together so they’re easy to find/organize).
Netlify forms handle comment submission.
A script then pulls Netlify form submissions into the respective comments.json file and appends it to the array.
In addition to all this, I developed a comment form that basically does what Wordpress does with comment replies (so you can easily reply to comment and it matches it during build time).
This may have been the most time consuming part of my migration because I wanted to keep comment functionality as close to Wordpress as possible.
Sticking with Markdown/MDX
I could have just gone the Wordpress headless route and saved myself a lot of time on content migration.
But I really wanted the full benefits of static here.
No databases.
100% Git-based.
There’s something really liberating about not having to manage a server or worry about breaking updates.
I have a purely static site.
The other thing too is this:
I can edit dozens of posts using vim or VSCode in minutes - make some SEO tweaks and improvements - then run a build/deploy.
It’s such a simple process now.
With the Wordpress editor on the other hand, I had to go through each post one-by-one and edit using the WYSIWYG editor. Tedious and slow. :turtle:
Plus, now I have the power of MDX to add components right into my posts (e.g. review summary boxes, opt-ins, comparison tables).
Custom content types
I have 4 content types on the site (currently).
Blog, How-To, Review and Podcast.
Each one is handled differently and has a different purpose.
The Podcast section aims to be a Spotify-esque interface with fixed sidebars showing podcast info, navigation and resource links.
There’s a fixed podcast player at the bottom.
Review types handle all kinds of product info and these are displayed all over the site (star ratings, product indicators, product logos, etc.).
The idea is that I can pull in product info anywhere on site, including in MDX components.
I’ll be expanding on this soon with book info.
Moved my forum to Discourse
I didn’t want to get rid of my forum, even though it’s largely inactive.
So I moved to Discourse.
This also gives me the option of closing my blog comments in the future if I need to and setting up Discourse topics where the discussion can be continued (and pulled via API to the site).
Potential regrets
So it takes on average around 11 minutes to build currently.
Every post has images, and the posts are generally thousands of words long.
But there are loads of paginated pages with images and static resource pages. There’s a lot to build.
I’ve encountered performance issues with builds and because of Netlify’s built times and restrictions, I’ve opted to build locally and deploy manually (I may end up moving to Gatsby Cloud later on if I get tired of locally building).
In addition to all this, there have been some issues with the Gatsby company lately capitulating to a lunatic, disgruntled ex-employee named Nat Allison that has me thinking the company’s longevity may be questionable.
They’re in reputational damage control right now.
What I find absolutely pathetic is the capitulation of the Gatsby devs to cancel culture maniacs like Nat Allison (not only did she have an axe to grind over losing work, she then went on to use the race/sexuality card to destroy their reputation).
This is everything that’s wrong with tech these days.
And you know, in the Silicon Valley/tech community, to be accused of a racism/sexism/homophobic breach is game over (these people are social justice cannibals and will devour each other to win on wokeness).
In the real world, Nat Allison would have been told to F off.
Anyway… in hindsight, I might have gone with Hugo.
Both for build time and longevity.
That’s not to say that Gatsby’s going anywhere (they’ve received millions in investment and are still extremely trendy).
We’ll see what happens 12 months from now.
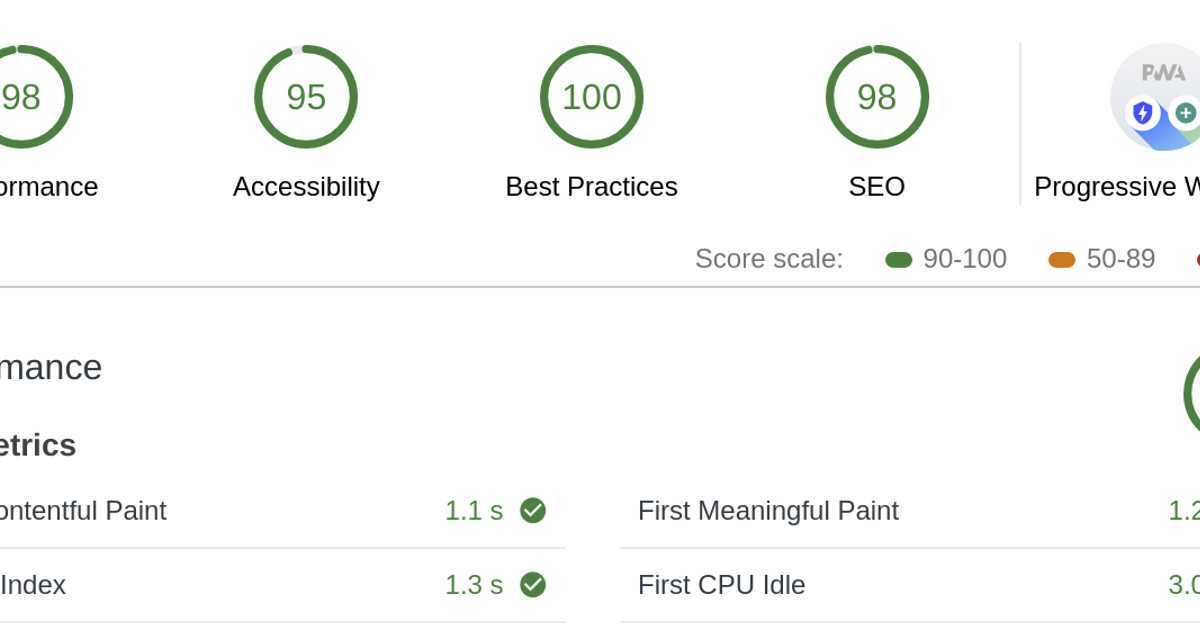
For now, it’s definitely helped my site get ahead. I’m seeing drastic speed improvements, my bounce rate has dropped by almost 20% (people are enjoying my site and sticking around longer), and sales are up.
We’ll see how it goes in the coming weeks and months.







Comment Policy: I can handle harsh criticism and disagreements, but if you're disrespectful or a self-promoter, your comment ain't gettin' published.