I discovered the utter addiction that is Static Site Generators about 3 years ago, when I built my first iBSD website using Jekyll.
At the time, it was a completely new concept to me. I had only ever used Wordpress (rudimentary PHP skills) and plain old HTML for simple websites.
I landed on Jekyll by accident somehow, tinkered around with it, and before long I had built my first SSG website:
After getting the hang of Jekyll, I played around with Hugo:
I was hooked.
Wordpress had always annoyed me.
I don’t want to have to constantly maintain database security and host a vulnerable monolithic CMS for what only needs to be static.
I’ve had numerous compromises (hacks) over the years, as well as performance issues with slow Wordpress sites that depend on multiple 3rd party plugins to achieve barely acceptable speed scores.
Static site generation became my new hobby
Not only was I enjoying the process of building new static sites from scratch, but I started getting into converting Wordpress and older framework (e.g. ColdFusion) sites over to new SSG projects.
First my own, then ones I began to purchase on marketplaces like Flippa.
Taking a crappy old blog and rebuilding it with an SSG was seriously fulfilling.
It got even better:
Sites I restored starting making good money. 💰
Old, abandoned sites on Flippa and expired domains that were discarded ages ago, suddenly had value. I’d take a site that cost me a couple of hundred bucks and turn it into a passive revenue-generating machine.
Enter the world of React (Gatsby and NextJS)
I didn’t even really know what React was 3 years ago.
Something to do with Javascript and Facebook.
I had no clue.
Now I build React web apps for a living.
After my stint with Jekyll and Hugo, I spent the past several years teaching myself Javascript and React (+ some Vue), and proceeded to build over 35 niche sites primarily using Gatsby.
I went from buying small, $200 websites and expired domains to purchasing online businesses upward of $50k each, revamping them with Gatsby and content improvements, and then adding them to my portfolio of passive income generators (or reselling them).
Gatsby became my go-to.
From Gatsby to NextJS
Most of my sites are still built with GatsbyJS (mostly using MDX and Sanity).
My language blog (The Mezzofanti Guild), is a Gatsby site. So is was TalkInArabic.com (UPDATE: it’s now a NextJS site).
I also have at least a dozen other language blogs and paid courses - all Gatsby.
But Gatsby’s become problematic in the last year or so.
Part of the issue is the sheer amount of content I have which slows down builds, but also other issues like their recent implementation of MDX v2 which turned my build times into upwards of 25 minutes (often running out of memory).
I have to git pull my content to my fastest computers and build locally there because my slower computers (and Netlify) can’t handle the builds.
In addition, for development, I had to limit my GraphQL queries in order to successfully get a development server running (which crashes every time I save an MDX file with changes).
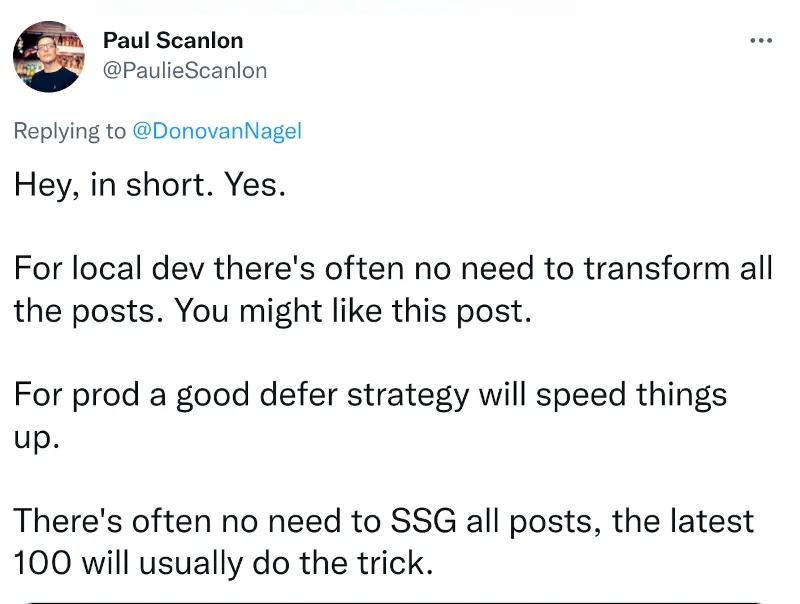
I tweeted at Paul Scanlon (one of the senior devs at Gatsby) about this, and his response basically led me to completely reconsider Gatsby going forward:

Did you catch that?
There’s often no need to SSG all posts…
Gatsby is a static site generator.
The whole purpose for its existence is to “SSG all posts” first and foremost.
Arguing that I should switch to DSG (Deferred Site Generation) is not a solution. Yes, I have a fairly big site but it’s not that big.
DSG isn’t a consideration in my case, so I turned to NextJS.
NextJS is ultimately superior (IMO), but a lot more initial work
GatsbyJS does a lot of heavy lifting (thanks to plugins) and saves a crap load of time getting set up.
For a brand new project and an impatient dev, Gatsby will give you fast results.
NextJS is like a clean slate - you do everything by hand.
In the end, you end up with a leaner, cleaner, simpler project that you yourself put together, but expect a bit of a grind early on.
The biggest pro for me is that on a site using MDX v2, with lots of components and thousands of pages, NextJS finishes a build + deploy in only 1-2 minutes.
With Gatsby, as I said, I’m looking at 25 minutes (that’s if it works without error).
However…
Gatsby handles images a lot better. The next/image component doesn’t compare (yet).
Gatsby pre-optimizes every image at build time, whereas Next depends on Vercel for this at runtime (I hate vendor lock-in, btw).
But images are increasingly less of a priority issue for me.
I don’t care as much about pretty, traced SVG effects or AVIF or anything like that. Browsers can lazy load images beneath the fold as well.
I would much rather have a website that builds and deploys in a minute, than a 25 minute, error-prone nightmare every time I update a blog post.
So, NextJS is my current weapon of choice.
Or is it…?
The dilemma
I’ve gone full circle.
I basically hit a point recently where I realized that perhaps - maybe, just maybe - I’m overengineering my websites.
My desire for beauty is crippling my productivity.
In my time-consuming efforts to create stunning React websites, I’m overlooking the fact that a much simpler SSG could achieve the same result, if not better.
There’s another problem:
I can’t use OpenBSD or FreeBSD to develop with Gatsby or Next anymore.
Dependency hell has made it near impossible (I had to create a Linux virtualized instance to develop).
In order to continue working, I’ve had to run Linux on my computer instead of my preferred OS.
So I’m basically back to where I began.
I’m now looking at moving everything back to Hugo for good.
Hugo is one of the most powerful SSG’s available with an infinite array of templating possibilities, it builds in milliseconds, and the Hugo binary works on pretty much every operating system known to mankind, including 100% OpenBSD support.
I can get back to basics and continue building niche sites without worrying about Node dependency hell and ridiculous build times.
NOTE: There is still some Node involvement with Hugo if you want the added benefit of things like PostCSS but that’s no biggy.
Right now I’m in the process of porting over a few websites from Gatsby and Next to Hugo, in order to see how I feel about the finished result.
The Go language is not the prettiest language in the world, but it’s unbelievably fast so I’m prepared to sacrifice some comfort for its benefits.
I’ll report back on my progress over time.
The main goal in all this is at the end of the day:
Will developing my niche sites using Hugo improve my productivity overall?
Let’s see!





Comment Policy: I can handle harsh criticism and disagreements, but if you're disrespectful or a self-promoter, your comment ain't gettin' published.